タブ制御で入力画面をすっきりさせてみた

通りすがりのkintoneおじさんシリーズ
第1弾「タブ制御で入力画面をすっきりさせてみた」
はじめまして、通りすがりのkintoneおじさんです。レキテクデビューです。
社内の組織編成でkintoneチーム(部署)に配属されたのをきっかけにkintoneに関わることになりました。
kintoneってなに?って方にこれです=> https://kintone.cybozu.com/jp/
kintoneを利用したビジネスモデルのチームです。
コンサルタント的な業務からカスタマイズ開発までDevOpsサービスを提供します。
沖縄でkintoneといえばレキサス!なところ目指す為にまずは情報発信だ!
ってことでkintoneチームでブログ始めることになりました。
今回のタイトル「タブ制御で入力画面をすっきりさせてみた」については
実体験から掲載してみました。。
◆きっかけ
社内のkintonアプリの入力画面を見ると、何か違和感がある。。。。
なんだろ?これだ!「縦スクロール、縦長、入力しづらい」
kintoneはformで自由にデザイン配置できる機能が有る、
必要な入力項目をペタペタはると自然と縦長の画面ができてしまうようだ。
ん。。。何か嫌だ。その縦長の画面に愛はあるのか?
っと言うことで、タブ制御で入力画面をすっきりさせてみた!
◆やりたい事
縦長の画面をタブ制御でグルーピング単位で表示してあげる。
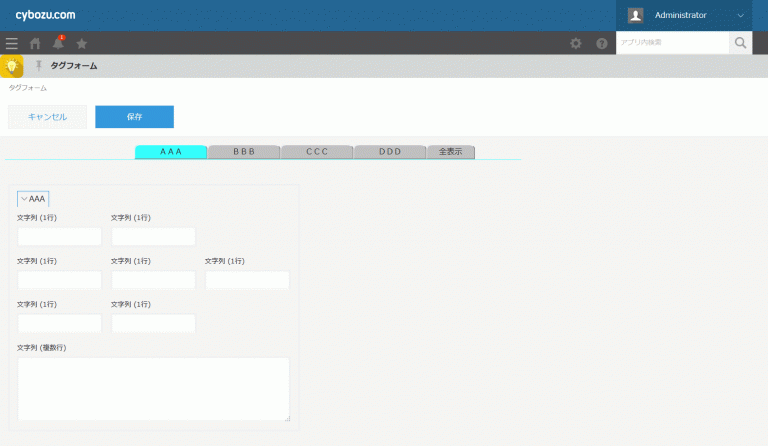
◆こんな感じになります(Before after)
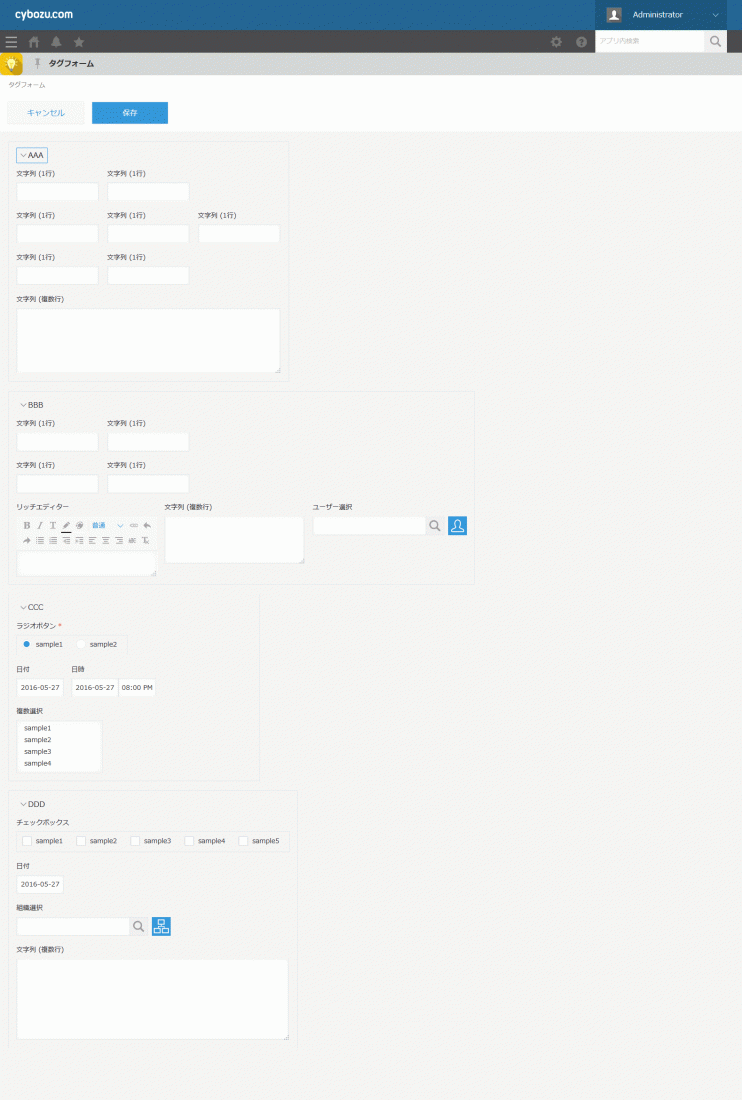
◇Before(縦長画面)
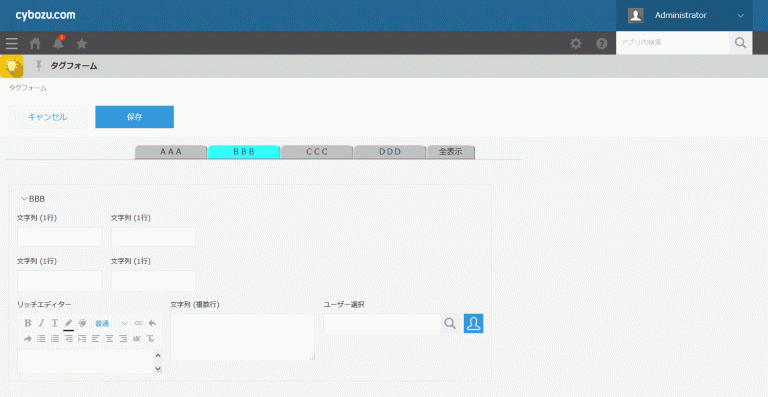
◇after(タブ制御画面)
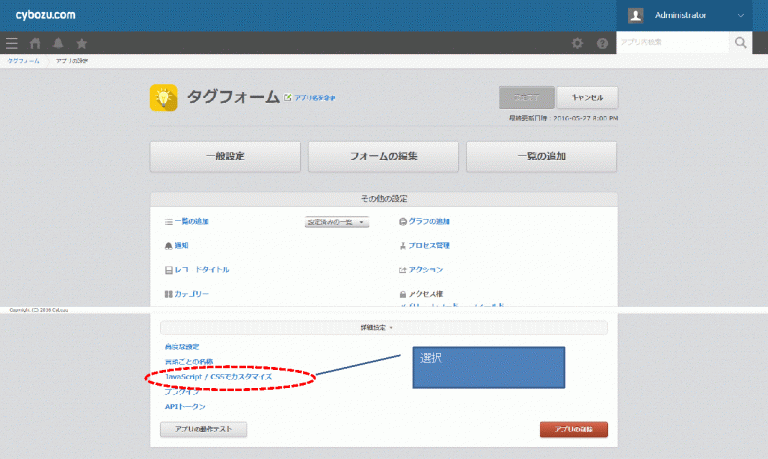
◆やる事
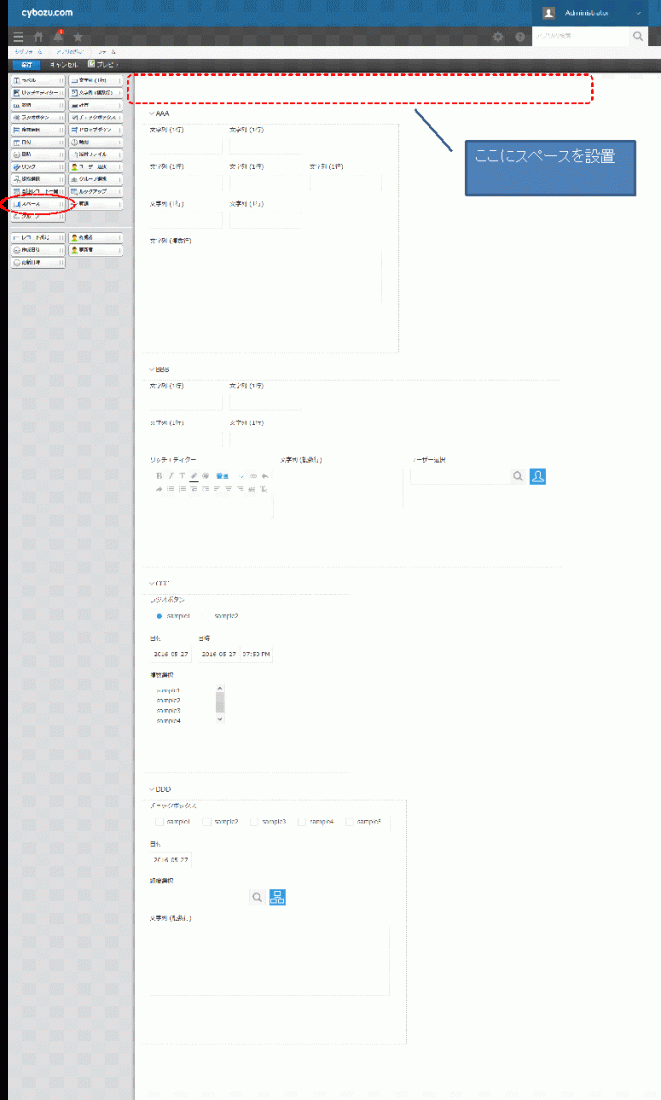
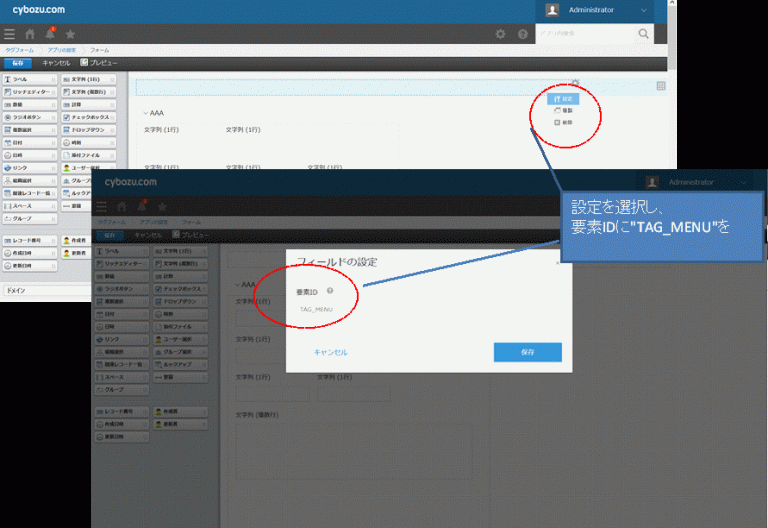
(1)formにスペースを配置、設定値を定義
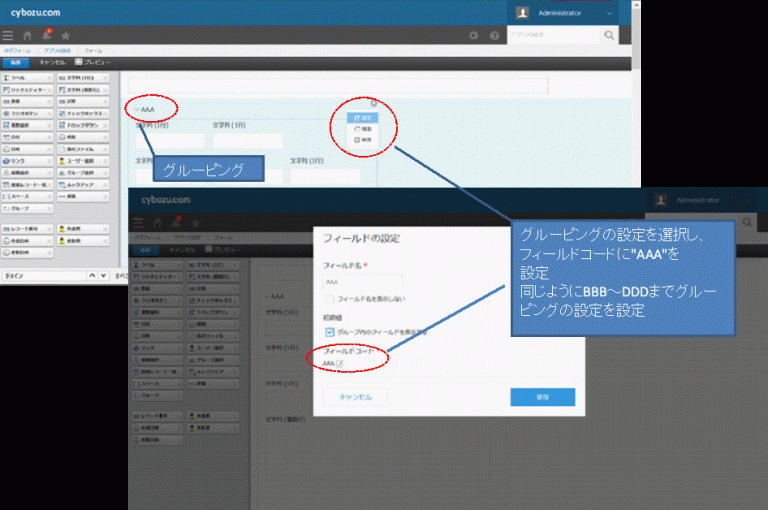
(2)formのグルーピングの設定値を定義
(3)JavaScript実装
①タブボタンの定義。
②タブボタンをスペースに設定。
③タブボタンが押された時に呼ばれるファンクションを定義。
④対象のタブボタンが押された時の表出制御を設定する。
⑤タブボタンを表示する画面のshowイベントでタブ表示ボタンを起動する。
※JavaScriptを書いたことが無い人でもできます!難しいことは何もしていません、
このブログの文末までに貴方はkintoneマスターになってるはずです。
目指せ!kintoneエバンゲリオン!違う!kintoneエバンジェリスト!
◆やってみる
(1)formにスペースを配置、設定値を定義
(2)formのグルーピングの設定値を定義
(3)JavaScript実装
①タブボタンの定義。
②タブボタンをスペースに設定
③タブボタンが押された時に呼ばれるファンクションを定義
④対象のタブボタンが押された時の表出制御を設定する。
⑤タブボタンを表示する画面のshowイベントでタブ表示ボタンを起動する。
◆ファイル名:TagSampleButton.js
//=================================================================
//①タブボタンの定義。
//=================================================================
//---------------------------------------------------
// ボタン設置&ボタン処理
//---------------------------------------------------
var aaButton = document.createElement('button'); //ボタン生成
aaButton.id = 'aaButton'; //ボタンID
aaButton.style.height = '30px'; //ボタンの高さ
aaButton.style.width = '150px'; //ボタンの横幅
aaButton.innerHTML = ' AAA '; //ボタンの表示名
aaButton.style.borderRadius = '10px 10px 0px 0px'; //ボタンのデザイン
var bbButton = document.createElement('button');
bbButton.id = 'bbButton';
bbButton.style.height = '30px';
bbButton.style.width = '150px';
bbButton.innerHTML = ' BBB ';
bbButton.style.borderRadius = '10px 10px 0px 0px';
var ccButton = document.createElement('button');
ccButton.id = 'ccButton';
ccButton.style.height = '30px';
ccButton.style.width = '150px';
ccButton.innerHTML = ' CCC ';
ccButton.style.borderRadius = '10px 10px 0px 0px';
var ddButton = document.createElement('button');
ddButton.id = 'ddButton';
ddButton.style.height = '30px';
ddButton.style.width = '150px';
ddButton.innerHTML = ' DDD ';
ddButton.style.borderRadius = '10px 10px 0px 0px';
var ggButton = document.createElement('button');
ggButton.id = 'eeButton';
ggButton.style.height = '30px';
ggButton.style.width = '100px';
ggButton.innerHTML = ' 全表示 ';
ggButton.style.borderRadius = '10px 10px 0px 0px';
var devSpace = document.createElement('dev');//ボタン配置調整スペース
devSpace.innerHTML = ' ';
//=================================================================
//②タブボタンをスペースに設定
//=================================================================
//---------------------------------------------------
// タブ設定ファンクション
//---------------------------------------------------
function tagSet(){
//既に表示されていたら処理しない
if (document.getElementById ('button') != null) {
return;
}
//タブ設置
kintone.app.record.getSpaceElement('TAG_MENU').style.borderBottom = '1px solid aqua';
kintone.app.record.getSpaceElement('TAG_MENU').appendChild(devSpace);
kintone.app.record.getSpaceElement('TAG_MENU').appendChild(aaButton);
kintone.app.record.getSpaceElement('TAG_MENU').appendChild(bbButton);
kintone.app.record.getSpaceElement('TAG_MENU').appendChild(ccButton);
kintone.app.record.getSpaceElement('TAG_MENU').appendChild(ddButton);
kintone.app.record.getSpaceElement('TAG_MENU').appendChild(ggButton);
//初期表示
tagView(0);
}
//=================================================================
//③タブボタンが押された時に呼ばれるファンクションを定義
//=================================================================
//------------------------------------
// AAAタブクリックファンクション
//------------------------------------
aaButton.onclick = function() {
tagView(0);
return false;
}
//------------------------------------
// BBBタブクリックファンクション
//------------------------------------
bbButton.onclick = function() {
tagView(1);
return false;
}
//------------------------------------
// CCCタブクリックファンクション
//------------------------------------
ccButton.onclick = function() {
tagView(2);
return false;
}
//------------------------------------
// DDDタブクリックファンクション
//------------------------------------
ddButton.onclick = function() {
tagView(3);
return false;
}
//------------------------------------
// 全表示タブクリックファンクション
//------------------------------------
ggButton.onclick = function() {
tagView(6);
return false;
}
//=================================================================
// ④対象のタブボタンが押された時の表出制御を設定する。
//=================================================================
//------------------------------------
// タブ表示ファンクション
//------------------------------------
function tagView(setInfo){
//初期
aaButton.style.background = '#c0c0c0';
bbButton.style.background = '#c0c0c0';
ccButton.style.background = '#c0c0c0';
ddButton.style.background = '#c0c0c0';
ggButton.style.background = '#c0c0c0';
kintone.app.record.setFieldShown('AAA' ,false);
kintone.app.record.setFieldShown('BBB',false);
kintone.app.record.setFieldShown('CCC',false);
kintone.app.record.setFieldShown('DDD',false);
switch (setInfo) {
case 0: aaButton.style.background = '#33ffff';
kintone.app.record.setFieldShown('AAA',true);
break;
case 1: bbButton.style.background = '#33ffff';
kintone.app.record.setFieldShown('BBB',true);
break;
case 2: ccButton.style.background = '#33ffff';
kintone.app.record.setFieldShown('CCC',true);
break;
case 3: ddButton.style.background = '#33ffff';
kintone.app.record.setFieldShown('DDD',true);
break;
case 4:
default :
ggButton.style.background = '#33ffff';
kintone.app.record.setFieldShown('AAA' ,true);
kintone.app.record.setFieldShown('BBB',true);
kintone.app.record.setFieldShown('CCC',true);
kintone.app.record.setFieldShown('DDD',true);
break;
}
return;
}
//=================================================================
// ⑤タブボタンを表示する画面のshowイベントでタブ表示ボタンを起動する。
//=================================================================
(function () {
"use strict";
//------------------------------------------
// イベントファンクション(新規)
//------------------------------------------
kintone.events.on(['app.record.create.show'], function (event) {
tagSet();
});
//------------------------------------------
// イベントファンクション(表示)
//------------------------------------------
kintone.events.on(['app.record.detail.show'], function (event) {
tagSet();
});
//------------------------------------------
// イベントファンクション(編集)
//------------------------------------------
kintone.events.on(['app.record.edit.show'], function (event) {
tagSet();
});
})();
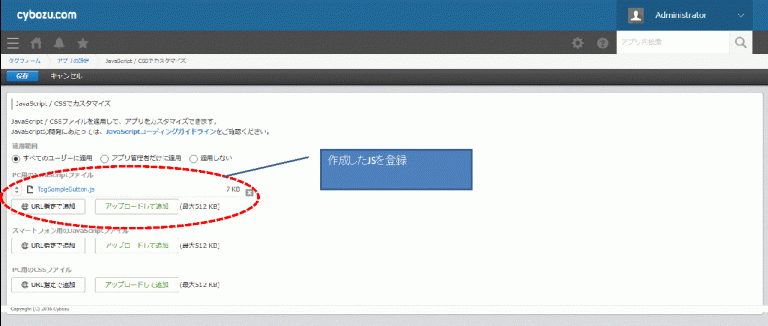
(4)JavaScriptファイルを登録して表示してみる。
※保存ボタン、設定ボタンで設定完了。
(5)一覧画面から新規追加(+)ボタンで入力項目を表示してみる
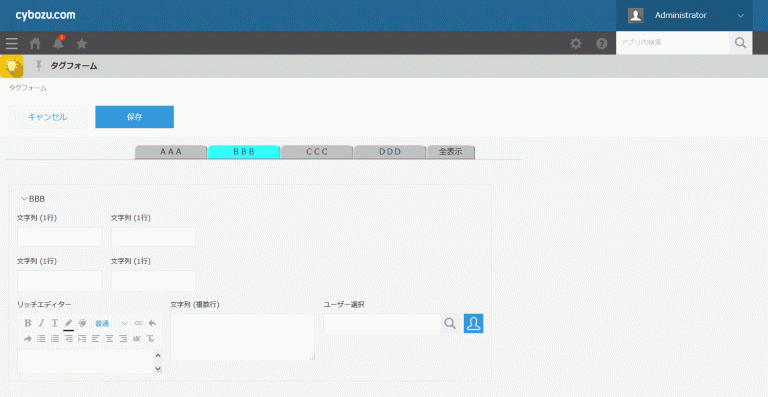
 BBBタブをクリックすると->
BBBタブをクリックすると->
※出来た!画面スッキリ!シャキーンって感じ!
シャキーンのキーンのキーンのキーンって感じ!伝わります?
入力作業をする方にこの愛が伝われば幸いです。
◆終わりに
今回の通りすがりのkintoneおじさんはなにかしらお役に立てたでしょうか?
このシリーズがいつまで続くかわかりませんが頑張ってネタ探します。
暖かい目で見守ってください、私の誕生日は10月3日です。
≪次回の予告≫
「何ということでしょうぅ。。。。出来ちゃった」の巻です。
あ!最後にkintoneあるあるネタを1つ共有しますね。
kintoneに関わるようになって「キントーン」ってキーワードを発する機会が多いのですが
「キントーン」って言った後に「オラ、悟空」って言いたくなる。。。。。。ある?ある?