kintoneおじさん本気出すってよ。

こんにちわ、通りすがりのkintoneおじさんです。
おじさんシリーズも第4弾となりますが、既にネタ切れです。
ネタ探しも面倒になっていた今日この頃でしたが、
とあることがきっかけで、一つシステム作っちゃおうって事になりました、
そのシステム構築の過程をおじさんシリーズで掲載していきますので、
よろしかったらお付き合いお願いします。
◆きっかけ
あれは梅雨時の雨降るお昼時の事です。
「cybozu.com developer network」でAPI調べていたら、
Web広告に「ネスカフェアンバサダー」のロゴが表示されていた。
普段ならスルーするとこですがなんとなくクリック!
(タラララッタタ~ン!おじさんがWEB広告に引っかかった!Lv1)
流し読みしてみると「コーヒー買えばコーヒーサーバーは無料です。」的な事が書いてあった。
うちの会社でコーヒーメーカーとか見ないので、隣の席に座っているイケメン前田さんに聞いてみた、
「昔は有ったけど今は無いですね」との事、そこでまたイケメン前田さんにネスカフェアンバサダーについてうちの会社に置いてもらえるかな?
って聞いてみたら、にひるな感じで「いいんじゃねぇ!?」って答えが返ってきた。おぉぉ。。。かっこいい!イケメン!
よし!「ネスカフェアンバサダー」をうちの会社に設置しよう!
(タラララッタタ~ン!おじさんがWEB広告で釣れました!Lv2)
(ソレカラドウシタ?)
まずは会社にコーヒーサバーの設置許可を貰うために稟議書で申請する必要がある。
これがまためんどくさい!設置目的とかそれらしいことまとめなきゃいけない、
福利厚生についてありきたりの事を記載するが、承認してもらうための何か有力な材料がほしい、
そこで思いついたのがkintoneで「注文管理システム」の構築でした。
業務スキル向上・技量蓄積の目的も交えれば承認貰えるはずだ!ってことで申請した。
(ソレカラドウナッタ?)
稟議の会議に出席した。
あっさり承認もらった。
ほんとにあっさり「いいよ!」って。。。。
しくった!あの雰囲気ならkintoneで「注文管理システム」は要らなかった感じだ。
ふぅ。。。まぁ。。ブログネタにもなるしいいか。
っと言うことで「注文管理システム」を構築することにしました。
(タラララッタタ~ン!kintoneおじさん本気で「注文管理システム」作るってよ!Lv3)
◆やりたいこと
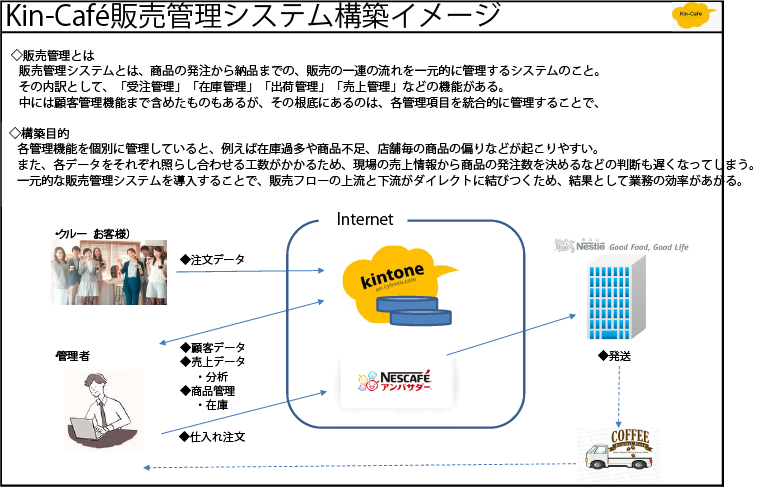
こんなイメージです。(システム概要図)
【課題1】
まずは注文データをどのように収集するか?
注文してからコーヒーを淹れる手順を確立するために、注文データの取り方を検討する必要がある。
(案1)
kintoneでメニューを作成して注文してもらう。
(案2)
googleフォームでメニューを作成して注文してもらい、kintone連携で注文データを収集する。
(案3)
icカードで注文してもらい、kintone連携で注文データを収集する。
(案4)
その他、スマホで注文、Amazonボタンで注文、指紋認証や顔認証等
※とりあえず案2で構築する、注文してコーヒーを淹れる手順を確立後に案3の構築を進める。
◆注文機能の実装(googleフォーム<->kintone連携)
(1)googleフォームでメニューを作成
・Googleドライブでフォームを作成する。
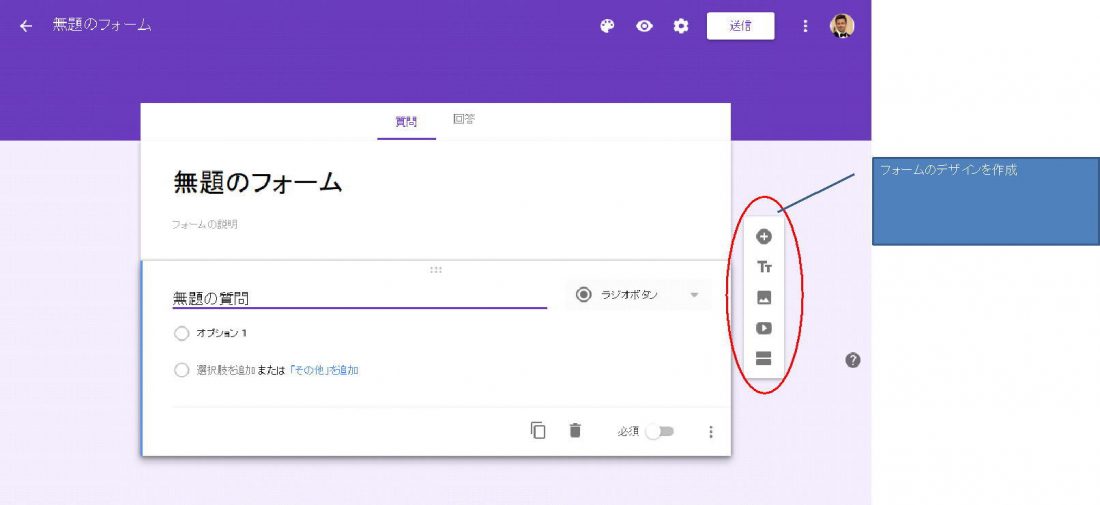
・デザインメニューでフォームをデザインする。
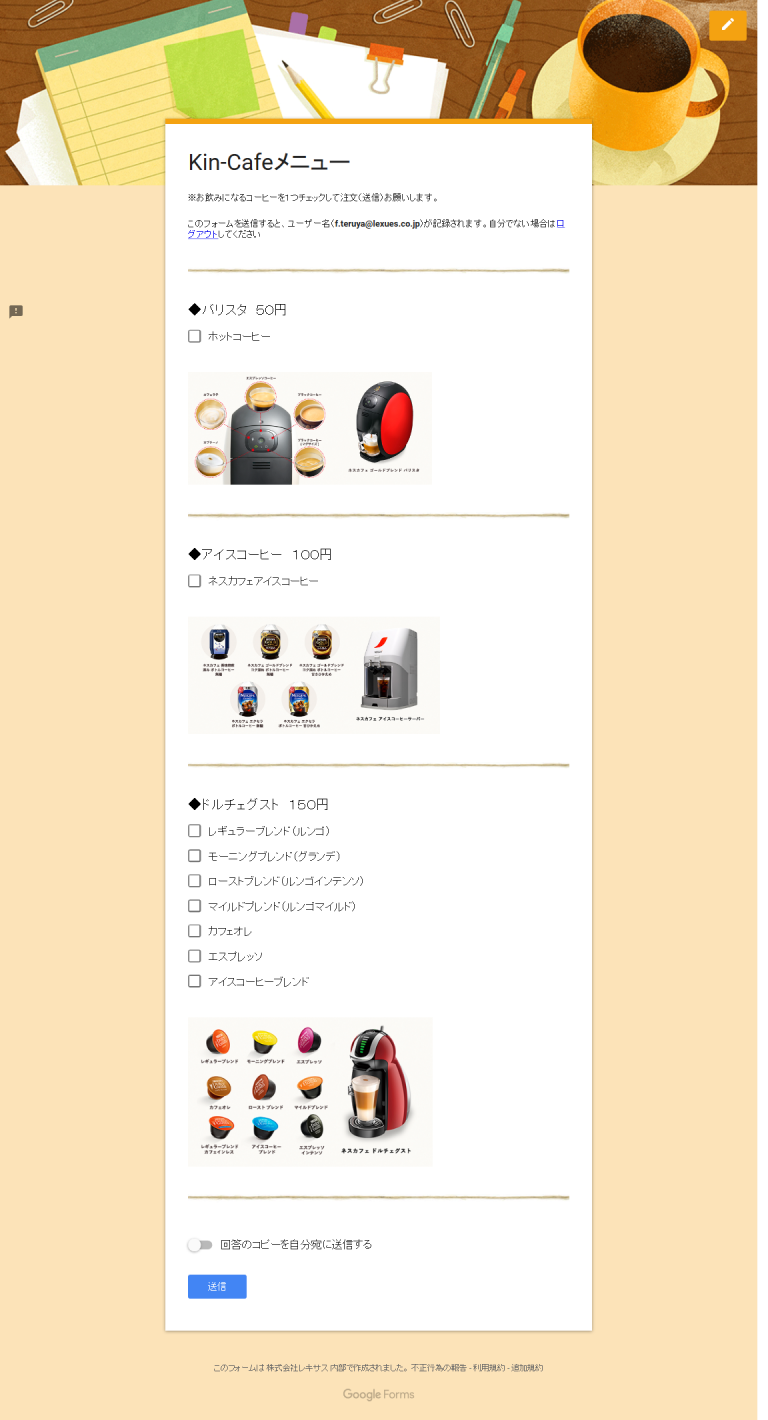
・コーヒーのメニューとしてこんな感じでデザインしました
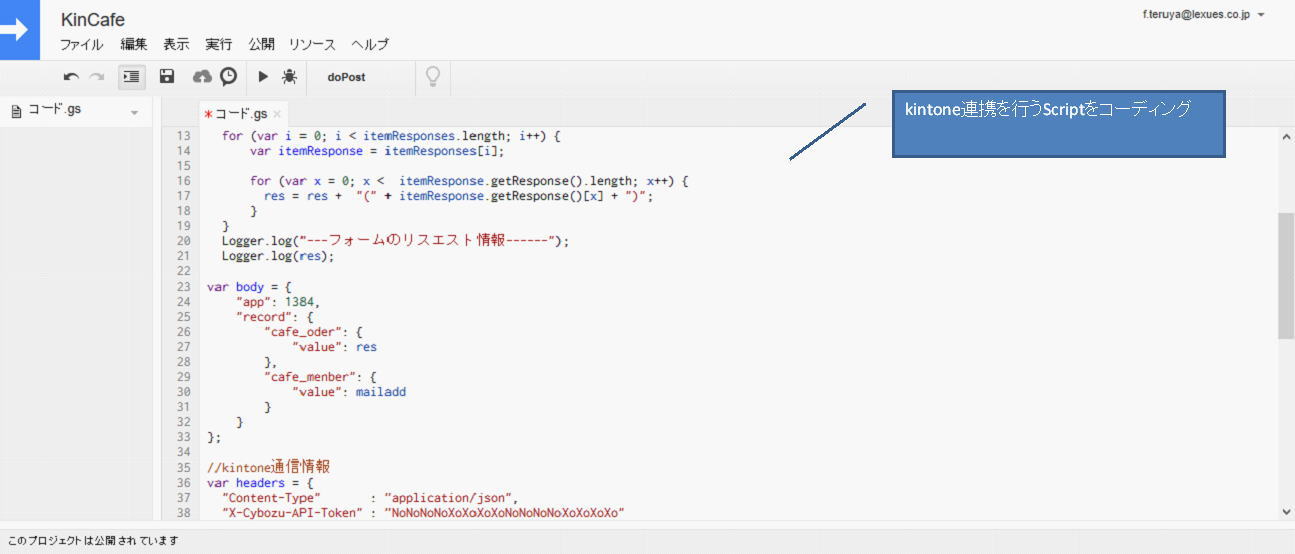
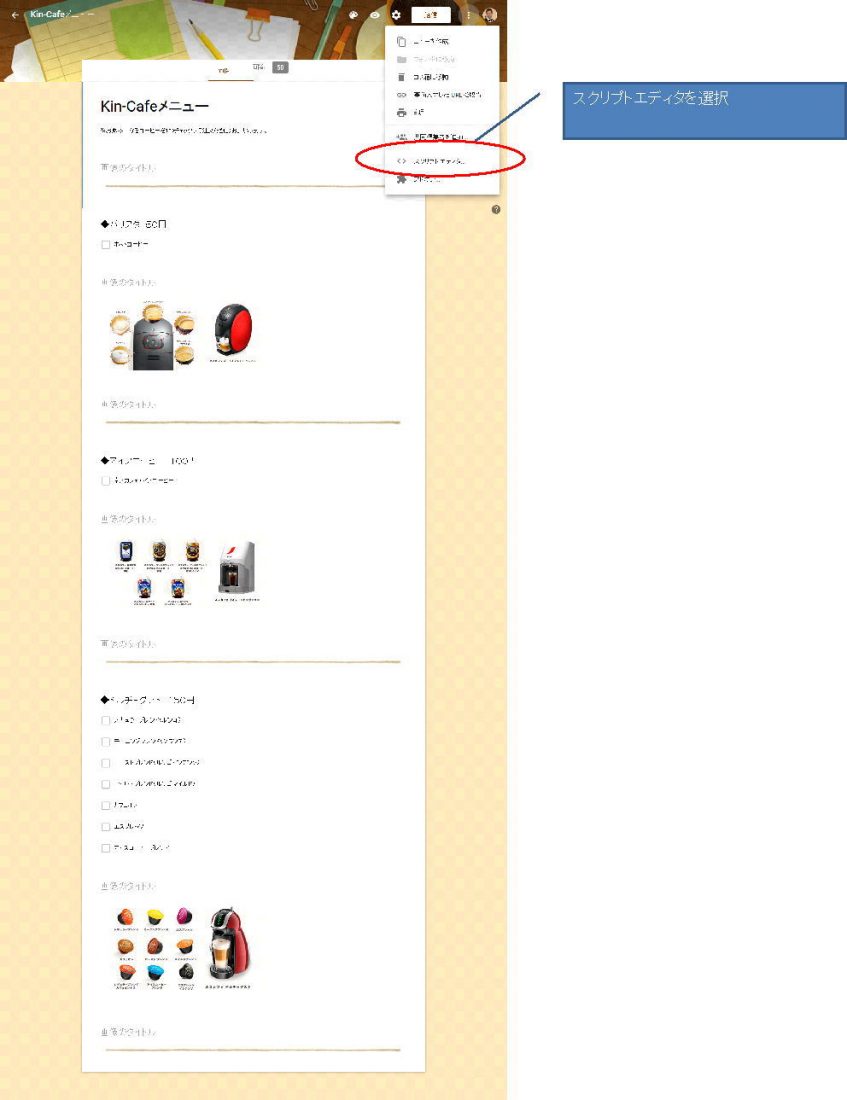
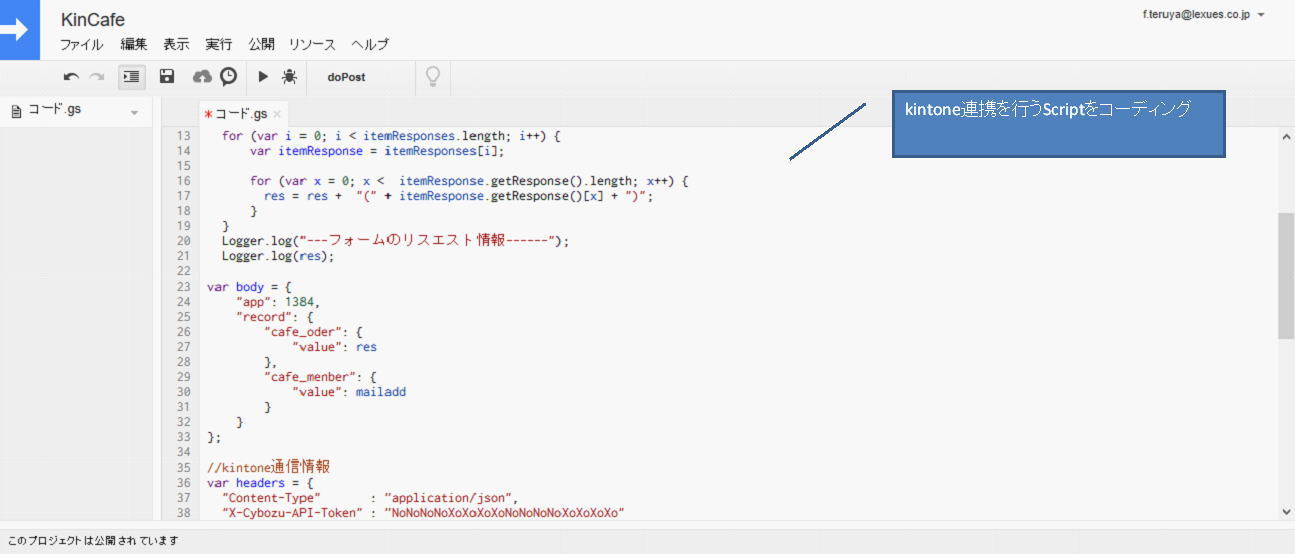
・フォームのリスエストを処理する為のスクリプトをコーディングします
・スクリプト画面はこんな感じ
・★コーディングはこんな感じ↓
※サンプルコードにつき、動作を保証するものではありません。
function doPost(e){
Logger.log(“===POSTレスポンス===”);
Logger.log(e);
Logger.log(“—googleに登録されているメールアドレス——“);
var mailadd = e.response.getRespondentEmail();
Logger.log(mailadd);
var itemResponses = e.response.getItemResponses();
var res = “”;
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
for (var x = 0; x < itemResponse.getResponse().length; x++) {
res = res + “(” + itemResponse.getResponse()[x] + “)”;
}
}
Logger.log(“—フォームのリスエスト情報——“);
Logger.log(res);
var body = {
”app”: 1384, ★★★:アプリケーションID
”record”: {
”cafe_oder”: {
”value”: res
},
”cafe_menber”: {
”value”: mailadd
}
}
};
//kintone通信情報
var headers = {
”Content-Type” : “application/json”,
”X-Cybozu-API-Token” : “NoNoNoNoXoXoXoXoNoNoNoNoXoXoXoXo” ★★★:トークンを設定
}
// POSTオプション
var options = {
”method” : “POST”,
”headers” : headers,
”muteHttpExceptions”:true ,
”payload” : JSON.stringify(body)
}
// アクセス先
var url = “https://lexues.cybozu.com/k/v1/record.json”
// POSTリクエスト
Logger.log(“↓POSTリクエスト↓”);
Logger.log(url);
Logger.log(options);
try {
var response = UrlFetchApp.fetch(url, options);
// HTML結果を取得(引数のcharsetは設定したほうが良い)
var content = response.getContentText(“UTF-8”);
Logger.log(“—★正常終了—“);
Logger.log(content);
} catch(e){
var error = e;
Logger.log(“—★異常終了—“);
Logger.log(“message:” + error.message + “¥nfileName:” + error.fileName + “¥nlineNumber:” + error.lineNumber + ”¥nstack:” + error.stack);
}
Logger.log(“↑POSTリクエスト↑”);
}
(2)kintoneに注文情報を登録するアプリを作成
・とりあえずだれが何を注文したかを蓄積します。
・このアプリへアクセスするためのAPIトークンを取得
※こちらで取得したトークンは「★コーディング」のコーディング中に有る「★★★:トークンを設定」の部分に定義します。
(実装環境によりセキュリティーを考慮した作りにする必要があります。)
※保存ボタン、設定ボタンで設定完了。
※URLに有る「?app=NNNN」アプリケーションIDを「★コーディング」のコーディング中に有る「★★★:アプリケーションID」の部分に定義します。
◆注文してみる
・飲みたいコーヒーをチェックして「送信」ボタンクリック
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
・注文完了画面
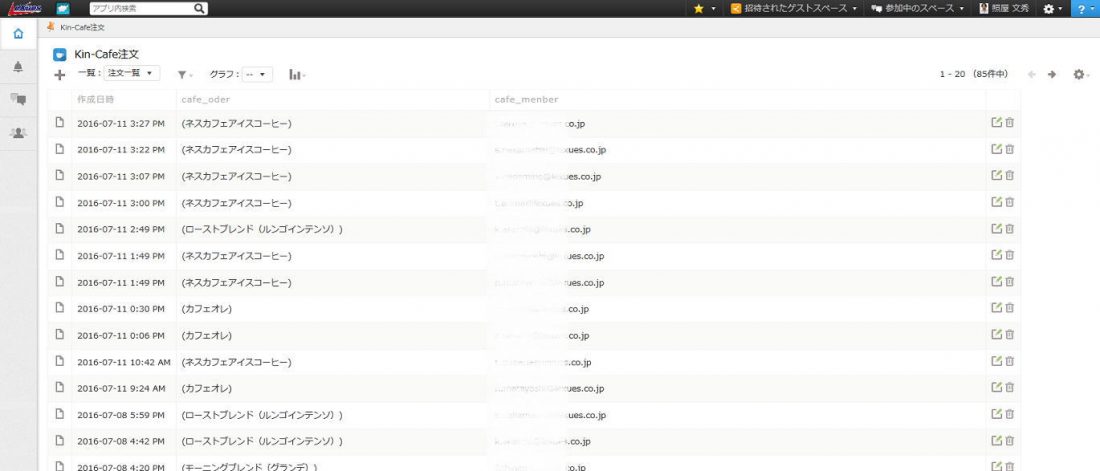
・注文データをkintoneで確認する
※何時、誰が、何を、注文したかのデータが蓄積されます。
※この蓄積された注文データから在庫管理(引当処理)を行ったり、売れ筋商品を考慮して仕入れする事により在庫リスクが軽減されます。
◆終わりに
今回課題として取り組んだ注文データの収集の方法はいろんな手段が有ると思いますが、
取り扱う商品やシュツエーションによって注文する人がスムーズに注文できる手段を適用したいところです。
正直、今回のgoogleフォーム<->kintone連携では注文する側に少し面倒なストレスを与えている感じがします。
私の会社は入館icカードが有るのでそのカードでピッ!、メニューをピッ!で注文が完了するのが理想ですね。
≪次回の予告≫
「icカードで注文したい!」の巻です。