kintone王子(仮)がDataTablesを使ってみた

はじめまして。レキテク初投稿の仲宗根(肩書未定)です。
これから定期的にCybozu CDNで公開されているものを
kintone アプリで使ってみたレポートを書いていきたいと思います。
今回はDataTablesというjqueryのライブラリを使用してみたいと思います。
DataTablesが何かについてはこちらが分かりやすかったです。
簡単に言うと、HTMLのtableに対して簡単にソート・ページングなどの便利な機能を追加できるものです。
準備
kintoneアプリ

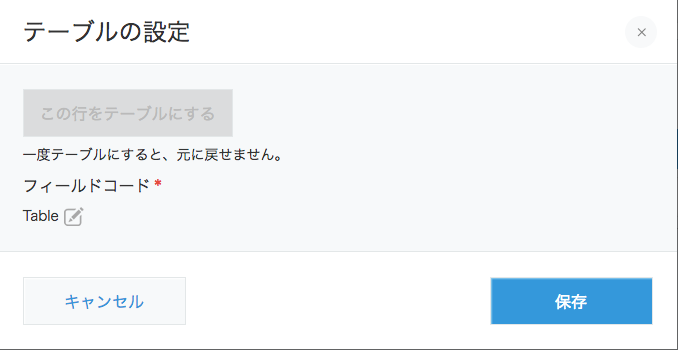
テーブルを作ってください。
(テーブルを識別するためのフィールドコードはとりあえず「Table」にします。)
アプリに登録するJava Script/CSS
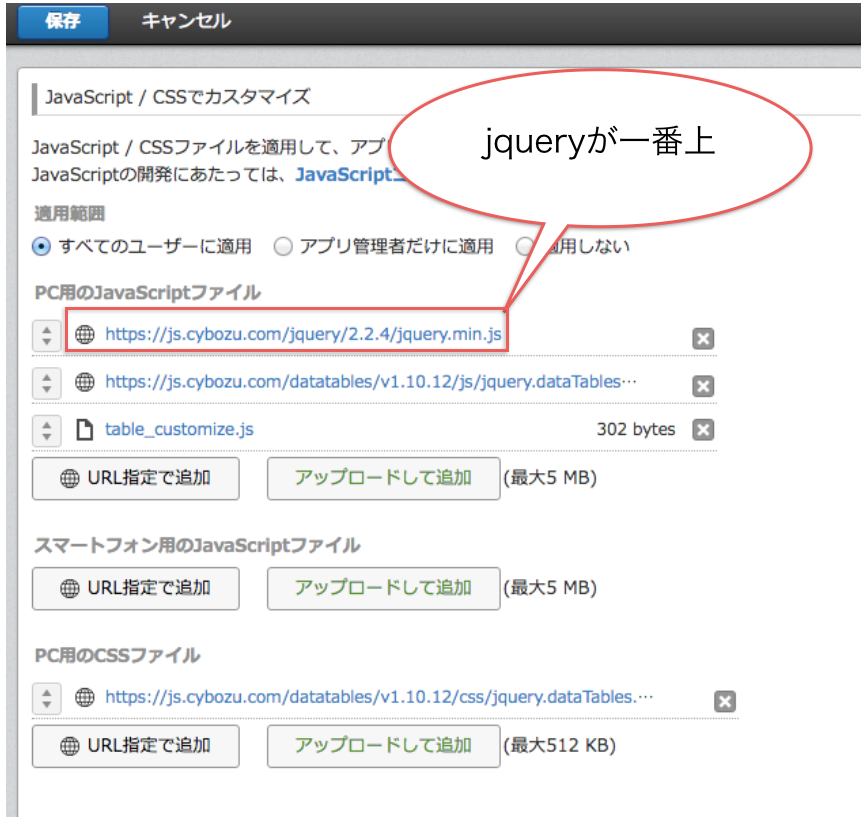
JavaScript
https://js.cybozu.com/jquery/2.2.0/jquery.min.js (jqueryを読み込む必要があります。)
https://js.cybozu.com/datatables/v1.10.12/js/jquery.dataTables.min.js (今回つかうライブラリ)table_customize.js (自分で書きましょう)
※jqueryの読み込みが最上部に表示される必要があります。
CSS
https://js.cybozu.com/datatables/v1.10.12/css/jquery.dataTables.min.css
table_customize.jsは自分で書く必要があります。
ほんの少しだけなのでコチラに載せておきます。
(function(){
kintone.events.on(["app.record.detail.show"], function(event){
// レコード詳細画面でテーブルが表示されるまでちょっと待つ
setTimeout(function(){
$(kintone.app.record.getFieldElement("Table")).dataTable();
},2000)
return event;
});
})();
kintoneではどうもレコード詳細画面表示イベント(“app.record.detail.show”)の後に、少し時間を置いてテーブルが表示されるようでした。
そのため、ちょっとかっこ悪いですがDataTablesを適用する際にはsetTimeoutで少し待ち時間を入れています。
「テーブルが表示された後のイベント」等のkintone Javascript APIが公開されるともう少し綺麗にかけるかもしれません。
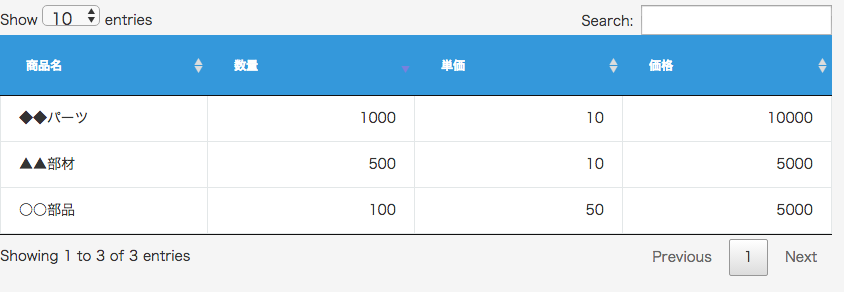
こんな感じ

DataTableのCSS( https://js.cybozu.com/datatables/v1.10.12/css/jquery.dataTables.min.css )が適用されているので、レコードの詳細画面でいつものテーブルとは少しスタイルが変わって表示されています。
ソート機能
ヘッダをクリックするとその列の降順、昇順の切換ができます。
実際のテーブルフィールドの並びが変更されることはありませんが、行数が多いものなどを表示するときに見やすくなっていいかと思います。
キーワード検索
キーワード検索もインクリメンタルサーチで気持よくできます。
感想
このライブラリでは簡単にkintoneのテーブルを多機能にカスタマイズ出来るみたいでした。
kintoneのテーブルでは中の行を優先順位やキーワードなどで並び替え・絞込はできないため
このライブラリは他にも活用シーンがありそうですね。
また、2017年8月のアップデートでcsvからテーブルの新規読み込みが可能になりました!
これからもっと、テーブルが活用できそうですね。
以上、簡単でしたが今回は「DataTables」のCDNの紹介でした。
今後もCDNを使ってみた記事をどんどん書いていきたいと思いますのでよろしくお願いします!